The Joy of Hackable Tools

I just got my first neovim related MR merged!

This got me thinking about the joy that is hackable tools: tools that allow you not just to customize, but to hack around and create stuff that you want. Customizability is becoming more and more an expectation these days, even if only at a very elementary level: it’s uncommon, for example, to find a website that doesn’t have a dark mode toggle. And I have really enjoyed customization with a lot of things, such as my android phone1, my OS (arch, btw), my terminal2, my browser3, my editors, my shell, the list goes on.
However, customization can only take you so far. Here I was customizing lualine for my neovim setup, excited about adding Code::Stats xp4 to it for a light dose of self gratification. But alas it wasn’t to be. After banging my head against some plugin configurations, it became clear that it was more than just a configuration issue. I was up against a bug.
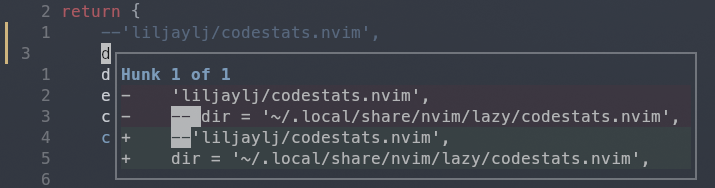
Remembering lazy’s dev directory option from ThePrimeagen’s neovim revamp stream5, I decided to take a look under the hood of the codestats plugin6 itself. After tripping myself up by adding both the short name and the directory where lazy had cloned it by default (yep, it loops), I finally got a print statement in the plugin code to show up in neovim. Awesome! A few print statements later, I had the bug cornered, and a couple minutes later I had submitted a PR7.

This little incident brought joy to me. The barrier to entry was actually that low: just a single line change and you’re off to the races. All of my lua knowledge was just the Learn X in Y minutes page8 that I had gone through quickly before starting my setup. And getting my hands dirty with the plugin code made neovim plugin creation seem so much more approachable. If I wanted x feature I could just write my own plugin, et voilà, the feature is ready!

The debate on whether switching to vim et al is going to improve your productivity, or just lead to time being wasted in setting it up, is timeless. Even though I myself had been tending to the former side of this debate already, the thing that finally tipped me over was an unexpected one: the joy that comes from being able to get into the code that makes your tool work and change how a part of it functions. This joy is highly underrated in my opinion, and makes the debate entirely one-sided, at least for me.
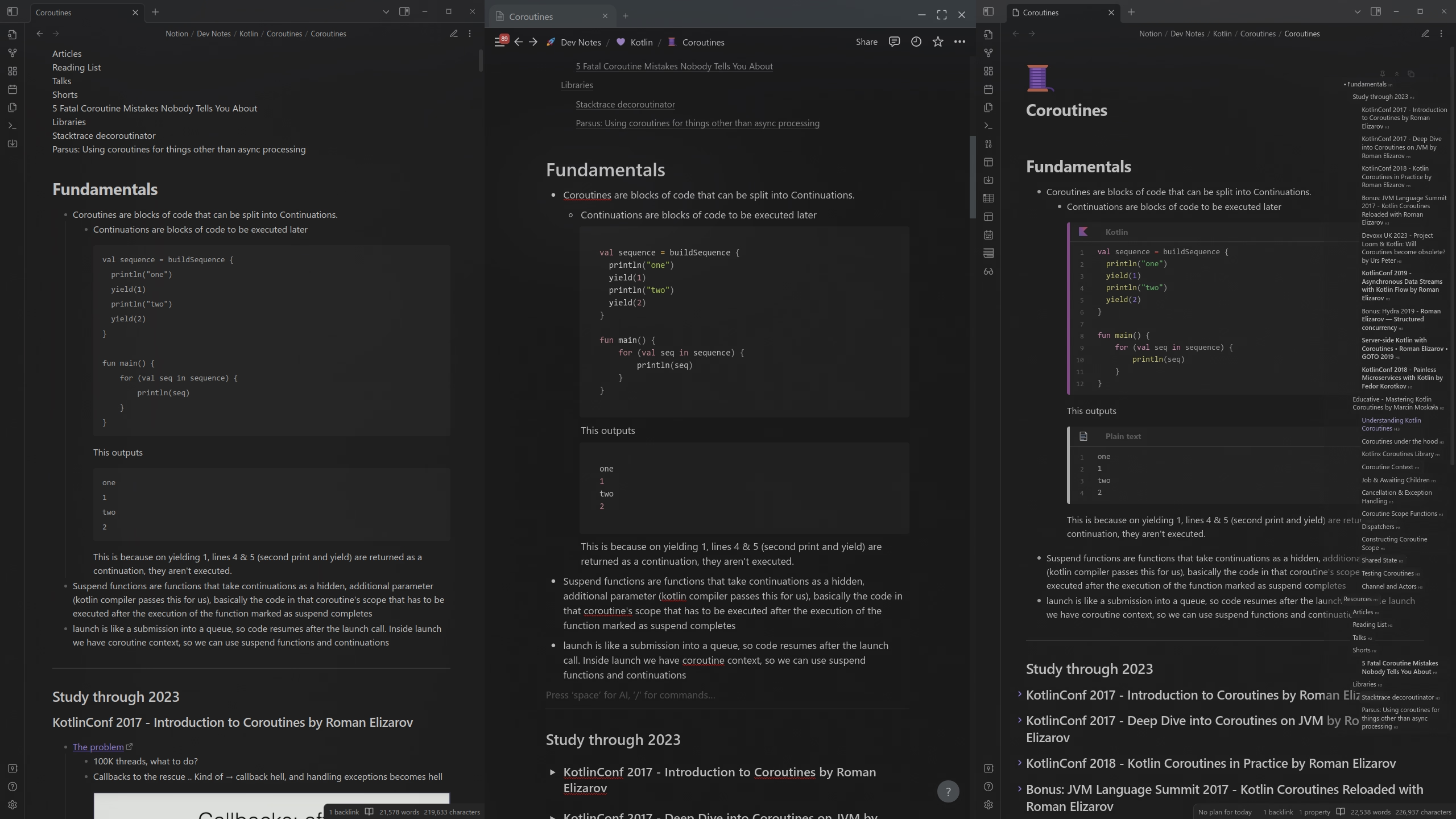
I had been hearing a lot about Obsidian. More and more people I tend to agree with or look to for inspiration had been talking about it. I can’t place the tipping point exactly, but it was probably a mix of No Boilerplate’s pitch9, jonhoo’s usage of it10 and kepano’s philosophy11. But there was the thing of Notion hosting all my current knowledge-base, work journal and task management. So when the official migration plugin12 was released, I decided to take the plunge.

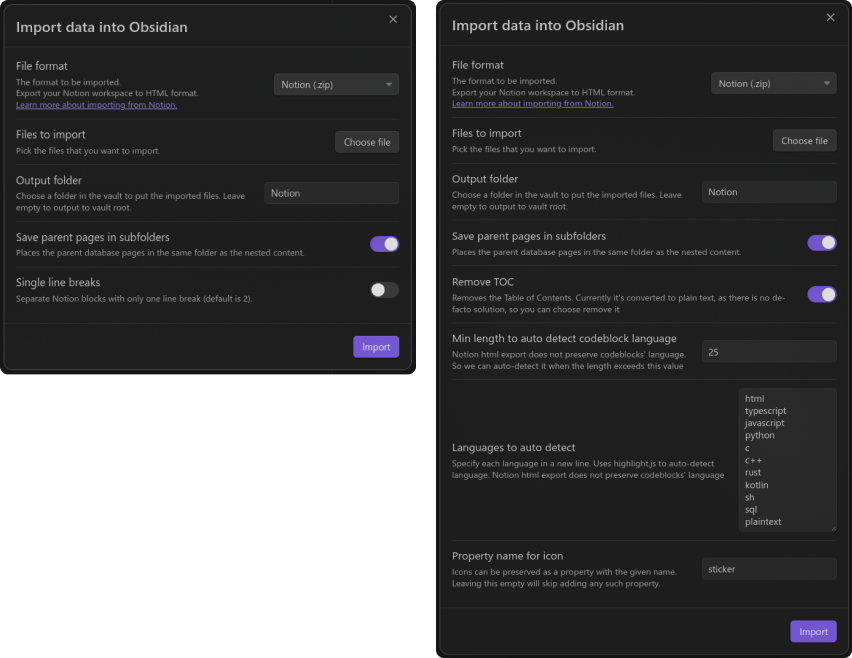
I exported my workspace, selected it in the migration tool, and gleefully looked at all my notes getting translated and The Graph™ populating. However, once I went to see a couple notes, all was not well. My ToC were gone, and so were the intricately chosen emojis for each page. But most importantly, all my code blocks were weird and unhighlighted. I was taken aback for a moment. It was not to be after all. I remembered seeing a github link for the migration plugin, and went to see if there was an issue for this. Sure enough, there was one13, but it looked like it was already resolved. After double-checking the versions etc., I submitted another one14. Now to wait.
And then it clicked. It’s an open source plugin! I don’t have to wait, I can just fix it myself! Hmm, it’s typescript. I have coded all of 0 lines of javascript in my life. But maybe I can still give it a go? I just have to find and fix a bug. And the plugin being well-written, with all steps being nicely structured as separate functions, inspired some confidence. But now I’ll have to set it up :/ I don’t want a bunch of node modules on my laptop, eww. But it’s 2023, surely I can just open it up in some cloud IDE? Maybe codespaces won’t bug out this time and actually successfully open a project for once?
It did. A few minutes of tinkering around (it wasn’t a couple hours at all), and I had figured out the commands and the built package file and where to place it to make it work in my obsidian. A couple iterations of change + build + copy-paste later, I had the code blocks formatting fixed.
That joy again! The possibilities were endless: even though not that simple this time due to my complete lack of knowledge of the JS ecosystem, I could hack around and fix anything I wanted, or even add features to make things work the way I wanted: which is exactly what I did over the next few days15. Even though my MR was rejected16 in favour of the actual Notion migration contributor’s much more elegant and sensible fix17, I went on to add support for random things that bothered me about the imported notes15.

Again, there is the debate of whether you should get into Obsidian, with the added overhead of setting it up with plugins that might go unmaintained any day and overpriced or over-complicated syncing, or just stay with Notion and focus on doing your thing instead. Here it’s easier to tend to the former side for me. But when I went through the experience of hacking away and adding a bunch of features that resulted in an importing experience that was arguably an upgrade from Notion even visually, there was no doubt left.

And even though right now I’m writing this blog in Notion (sorry for not giving you a perfect ending18), I’m going to switch away this year to Obsidian without a doubt. I’ve already enlisted my wife as a test subject (albeit with partial success) by forcing her to switch over from Evernote (eww) and Notion to Obsidian and setting up hacky syncing via dropbox. It’s even part of my resolution for 2024, so of course it’s bound to happen no matter what.

But for now I’m going to proceed with my neovim setup, with part of me hoping to encounter a bug that I can just go ahead and fix and be on my way with a bunch of joy.
Thanks for reading, and don’t forget to spread the joy! Share this on the bird unicode character site, the elephant site or maybe even the orange site?
-
Cycling tabs in recently used order · kovidgoyal/kitty · Discussion #3720 · GitHub ↩︎
-
userchrome, anyone? ↩︎
-
GitHub - liljaylj/codestats.nvim: Code::Stats plugin for Neovim ↩︎
-
Fixed get_xp & get_level by aksh1618 · Pull Request #3 · liljaylj/codestats.nvim · GitHub ↩︎
-
File over app — Steph Ango, see also: Obsidian’s manifesto ↩︎
-
Notion code blocks are imported without line breaks · Issue #82 · obsidianmd/obsidian-importer · GitHub ↩︎
-
Notion code blocks still being imported without line breaks · Issue #107 · obsidianmd/obsidian-importer · GitHub ↩︎
-
I got so excited that I went completely overboard and actually created a release! Release 1.3.1-aksh-0.1.0 · aksh1618/obsidian-importer · GitHub ↩︎ ↩︎
-
Notion: Fix codeblocks being imported without line breaks by aksh1618 · Pull Request #108 · obsidianmd/obsidian-importer · GitHub ↩︎
-
fix newlines in notion codeblocks by joshuatazrein · Pull Request #118 · obsidianmd/obsidian-importer · GitHub ↩︎
-
I did end up editing it in Obsidian before publishing, so I guess there was a happy ending after all! I wanted to go for footnotes instead of links for this one to enhance readability, and a couple of Obsidian plugins came in really handy ↩︎